前回はインストール済みの5つのプラグインの設定を行いました。
スマホで撮影した画像をそのまま記事に貼り付けてアップロードしてしまうと重たくなってしまいますので、画像のリサイズや圧縮をしてくれるプラグインが必須となります。
ということで、今回はEwww Image Optimizerというプラグインを導入していきます。
Ewww Image Optimizer
画像のリサイズや圧縮をしてくれるプラグインです。

1.
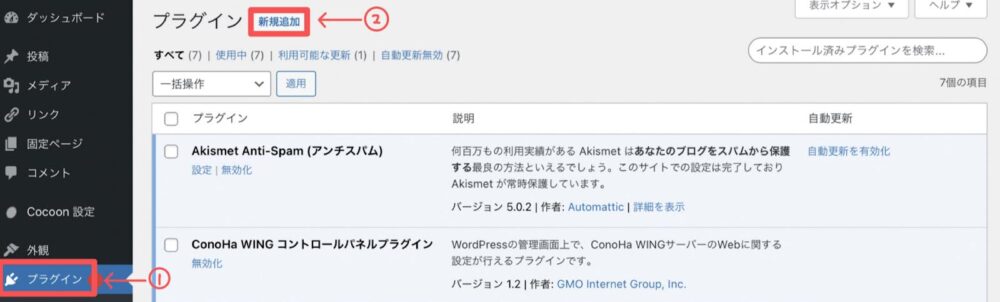
①【プラグイン】をクリックします。
②【新規追加】をクリックします。

2.
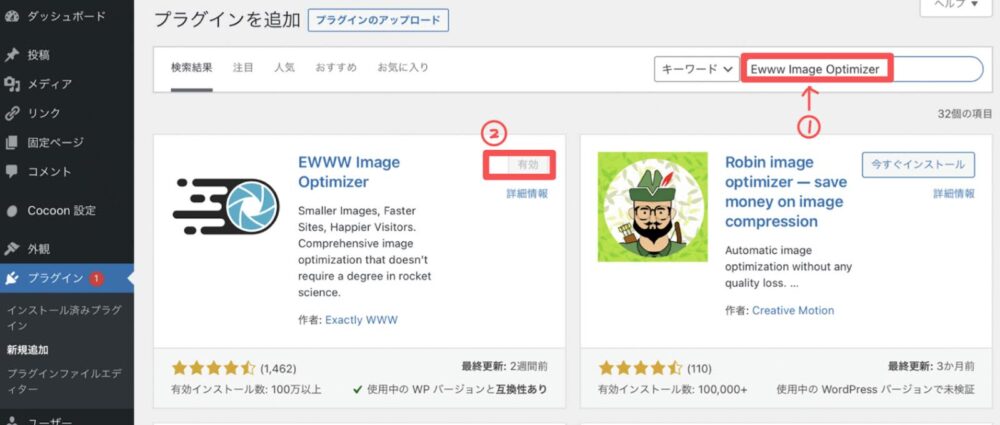
①【Ewww Image Optimizer】と入力します。
②【有効化】というボタンがあるのでクリックします。
(画像は有効化後のものを使っています)

3.
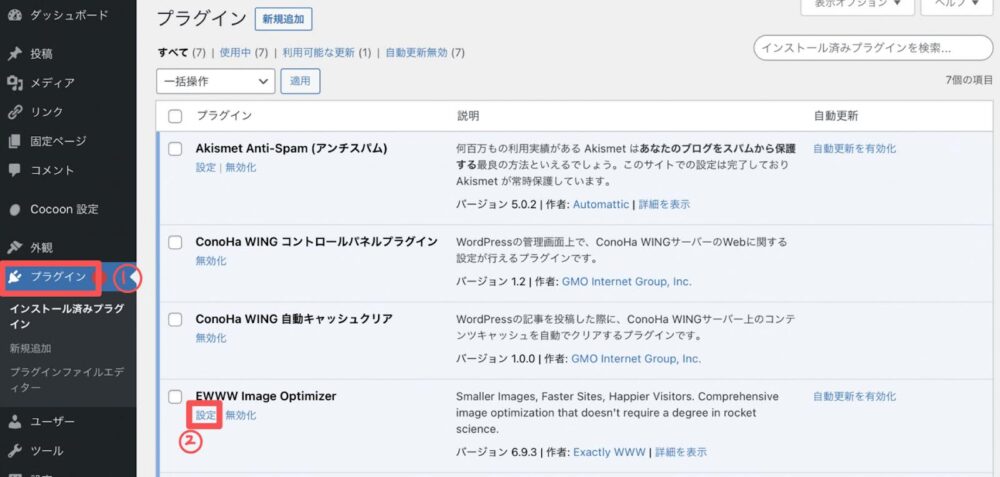
①【プラグイン】をクリックします。
②【EWWW Image Optimizer】の【設定】をクリックします。

4.
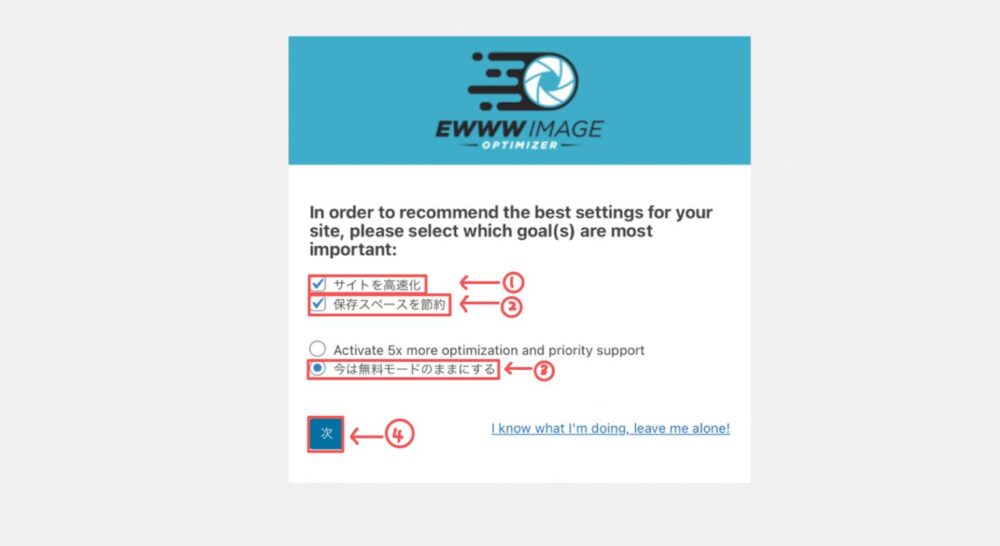
①【サイトを高速化】にチェックを入れます。
②【保存スペースを節約】にチェックを入れます。
③【今は無料モードのままにする】をクリックします。
④【次】をクリックします。

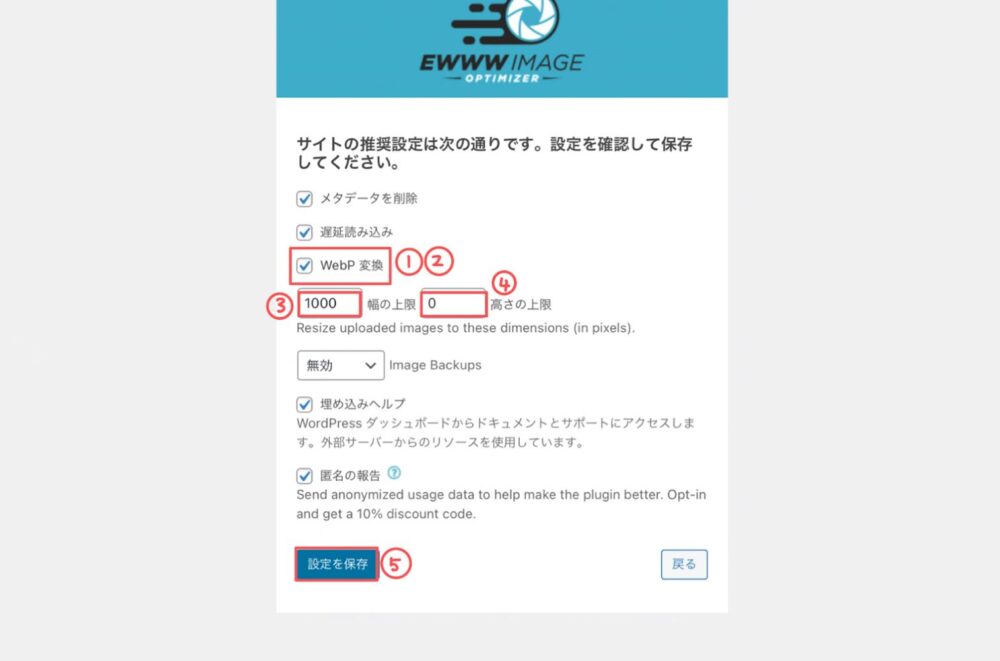
5.
①【WebPを変換】をクリックします。
②【次へ】をクリックします。
③【1000】を入力します。
④【0】を入力します。
⑤【設定を保存】をクリックします。

6.【完了】をクリックします。

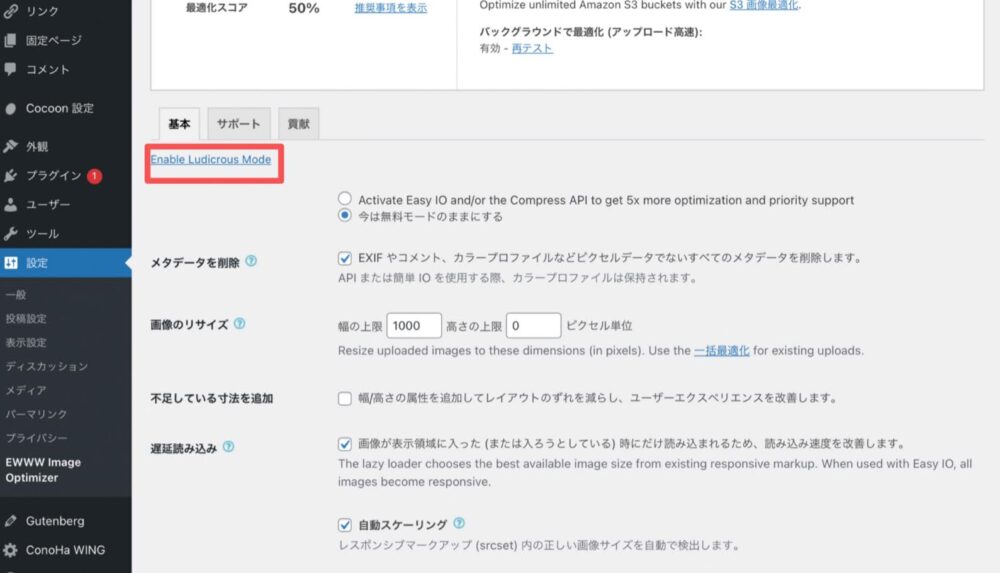
7.【Enable Ludicrous Mode】をクリックします。

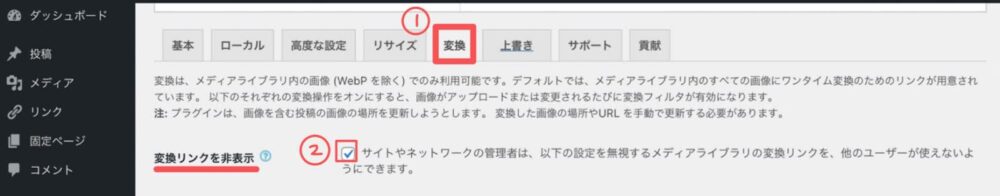
8.
①【変換】をクリックします。
②【変換リンクを非表示】にチェックを入れます。

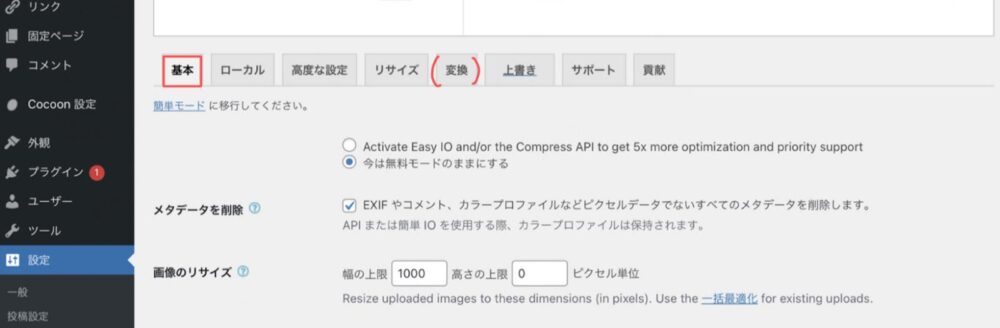
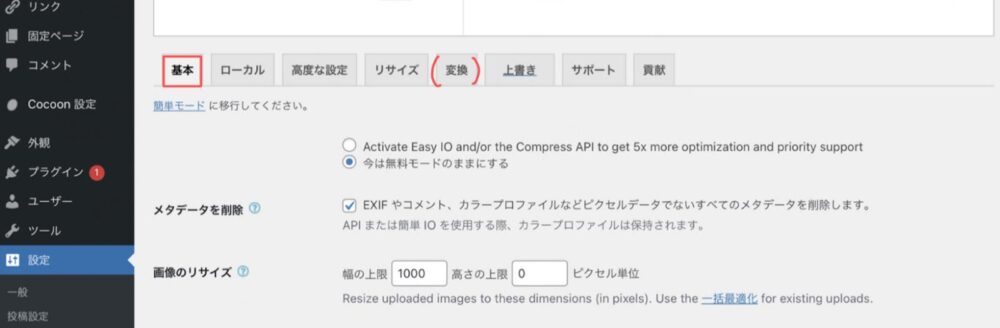
9.【基本】をクリックします。

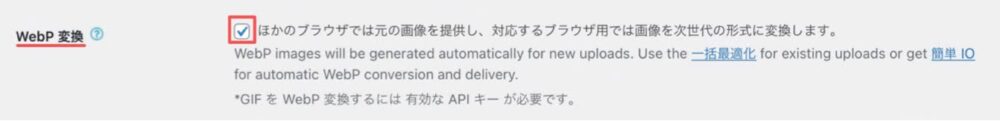
10.下の方にいくと、【WebP変換】があるので、チェックを入れます。
この下に【WebPの配信方法】の【タグ(背景が白色の部分)】が出てくるので、それを全てコピーします。

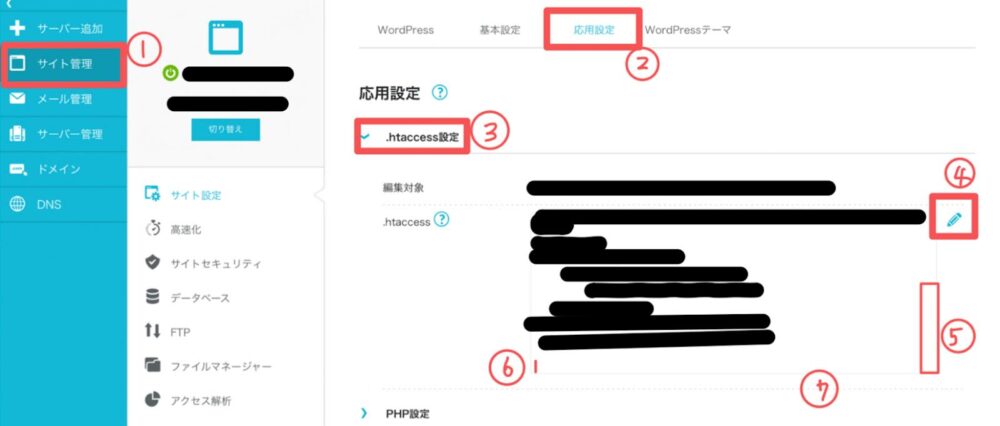
11.ConoHa WINGにログインします。ログインページ:https://www.conoha.jp
①【サイト管理】をクリックします。
②【応用設定】をクリックします。
③【.htaccess設定】をクリックします。
④【編集のアイコン】をクリックします。
⑤すでにたくさんコードが書いてあると思うので、それを消さずに、コードの一番下にいきます。
⑥3回ほどEnterボタンを押して改行します。先ほどコピーしたWebPの配信方法のタグを貼り付けます。
⑦【保存】が出ていると思うので、クリックします。

12.WordPressに戻り、【更新ボタン】をクリックします。
【Ewww Image Optimizer】の【基本】の下の方を見ます。

13.【WEBPの緑色のアイコン】があったらOKです。
これで完了です。
最後に
今回はEwww Image Optimizerというプラグインを導入しました。
設定が終わるまで大変でしたが、このプラグインが導入されていると、記事を書くときに、簡単に画像のリサイズと圧縮ができます。使い方はまた記事を書くときに解説します。
次回も引き続き必要なプラグインを設定していきます。


